一:前提准备
node.js https://nodejs.org/en/
GitHub账号 https://github.com/
git中的hexo插件
二:开始
1、在桌面右键打开git,在电脑上一个地方建立一个新文件夹,然后cd切换到此文件夹,
2、用npm安装hexo npm install hexo-cli -g
3、安装好之后先用 hexo init username.github.io进行初始化
4、然后更改主题 去hexo.io/themes 网址里找自己喜欢的主题,然后根据上面的提示来克隆对应的仓库 git clone ~
5、hexo g 进行本地编码 然后用hexo d进行本地部署,用localhost:4000在网址上进行效果观看。
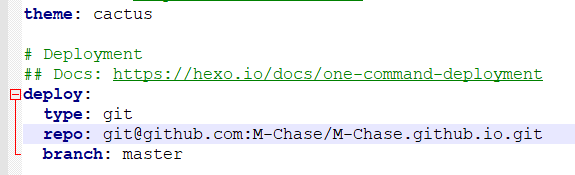
6、当效果可以的时候,先修改io目录下的yml文件,主题换成themes文件夹下面的对应主题的文件名称,然后下面的三个按照格式进行填写,填写完成后保存然后就可以用 hexo d进行提交代码。

7、写文章则是在source文件夹下面的目录中进行写,可以在git里使用命令 hexo new “filename” 来创建新文章,然后进行编写,编写成功后则需要进行提交代码。
8、提交或者进行主题更改是一样的,先换好对应的文件信息,然后cd进入io目录下面的子目录.deploy_git里,进行git pull ,然后再cd ..返回上一级进行 hexo clean hexo g hexo d 三部操作即可以对内容进行更新。
9、如果需要在博客中插入图片,则需要打开源目录下面的yml文件然后将post_asset_folder的值改成true,此时用新建hexo新建一个博客 hexo new “filename” 的时候就会在_post目录下出现一个与博客名字相同的文件夹,这时将博客所用的图片放到这里,然后在博客文件中使用图片链接即可。